A blueprint for building objects in the database is known as an Apex class in Salesforce. That object’s behavior is defined by the methods contained in it. With calls to the API, developers can execute flow and transaction control statements on Salesforce servers using the strongly typed, object-oriented programming language Apex.
Visualforce is a framework that allows developers to build custom user interfaces for Salesforce applications. It includes a set of tags that can be used to create custom pages, components, and apps that can be hosted on the Salesforce.com platform.
To create a Visualforce page in Salesforce, you can use the developer console or navigate to Setup | Build | Develop | Visualforce pages.
- Click on the New button to create a VF page.
- Enter label and Name.
- Finally, click on save
Methods for setting communication between VF Page and Apex Class
There are many different methods for communicating between the VF page and Apex Class.
Method-1: RemoteAction
With the help of the Remote Action function, Salesforce users may utilize JavaScript to execute any apex class method and receive the results as a javascript object for further modification. Declare the @RemoteAction annotation on the method in order to call an apex method via JavaScript. Any method marked with @RemoteAction needs to be static.
So here is the working example of @Remoteaction annotation function.
- Step 1: Log in to your Salesforce Org. and open the developer console.
- Step 2: Navigate to File | New | Apex Class and create an apex class called RemoteActionHandler and replace the following code.
- RemoteActionHandler.apxc:
- Step 3: Navigate to File | New | Visualforce Page and create a visualforce page called RemoteAction.vfp and replace the following code.
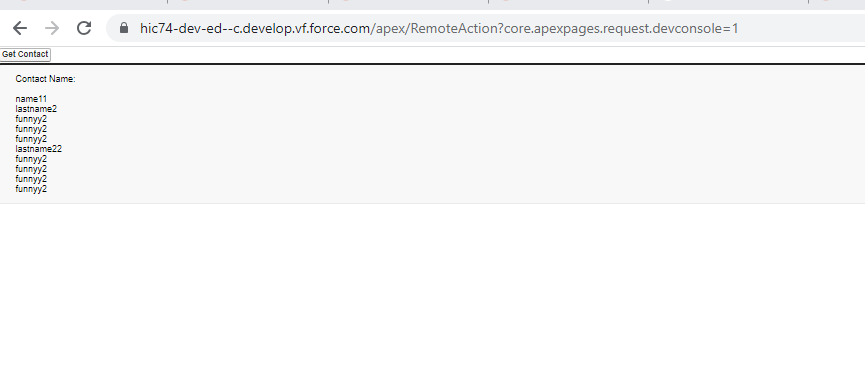
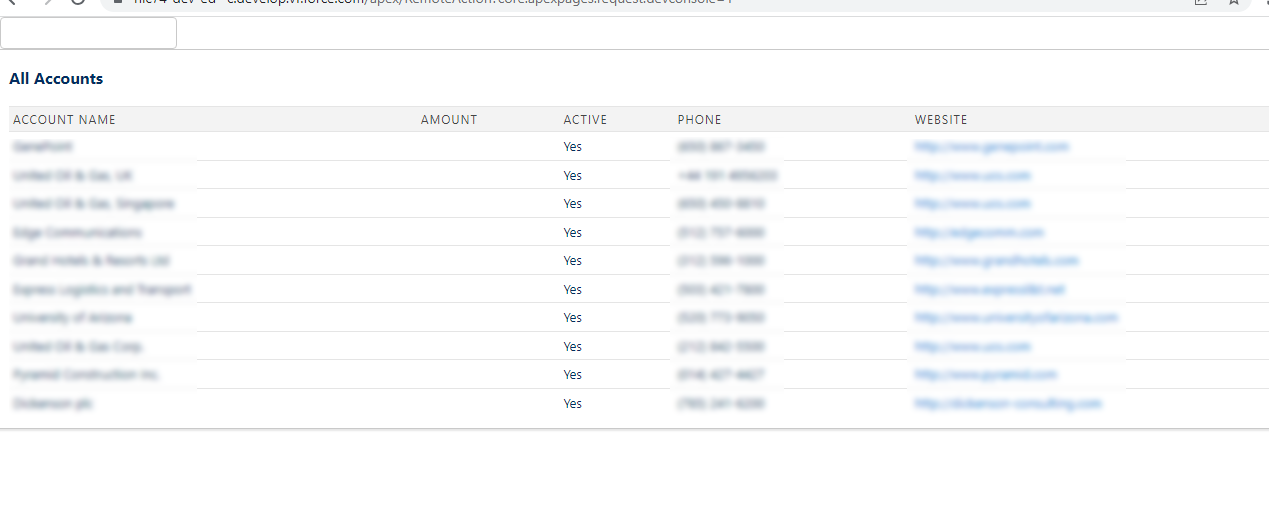
Output:

Method-2: RemoteObjects
- Visualforce Remote Objects are proxy objects that allow basic DML operations on SObjects directly from JavaScript.
- Remote Objects take some of the complexity out of JavaScript remoting, by reducing the need for @RemoteAction methods in an Apex controller or extension.
- The Remote Objects controller handles sharing rules, field-level security, and other data accessibility concerns. Pages that use Remote Objects are subject to all the standard Visualforce limits.
- Like JavaScript remoting, Remote object calls don’t count towards API request limits.
- Perform actions like Retrieve, Create, Update, Upsert, Delete with Remote Objects.
- Visualforce Remote Objects is an effective tool for quickly adding simple data operations to Visualforce pages.
Using Visualforce Remote Objects:
Using Visualforce Remote Objects consists of two parts:
- Access definitions, written in Visualforce using the new Remote Objects components. These components generate a set of JavaScript proxy objects that you can use in the next step.
- Data access functions, written in JavaScript. These functions use the proxy objects made available by the access definitions to perform create, select, update, and delete operations on your data.
Visualforce tags:
- apex:remoteObjects: To specify the sObjects and fields to access using Visualforce Remote Objects, use this component along with its sibling components, apex:remoteObjectModel and apex:remoteObjectField. These components produce JavaScript models that you may use in your client-side JavaScript code to perform simple create, select, update, and delete operations.
- apex:remoteObjectModel: An sObject and its fields are defined using the apex:remoteObjectModel to make them accessible using Visualforce Remote Objects. The object’s shorthand name, which you can substitute for the full API name in JavaScript, can be included in this specification. This makes your code more maintainable and is particularly helpful if your company has a namespace or if you’re packaging an app.
- apex:remoteObjectField: The fields to load for a sObject are specified by apex:remoteObjectField. Instead of utilizing the fields property of the apex:remoteObjectModel, fields defined using this component can have a shorthand name. This enables the usage of the field’s “nickname” rather than the full API name in client-side JavaScript code. Use as an apex:remoteObjectModel child.
For this: let’s create vf page:
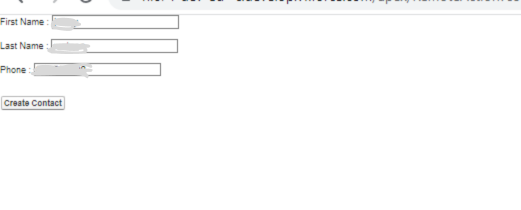
- Navigate to File | New | Visualforce Page and create a visual force page called RemoteObject.vfp and replace the following code.
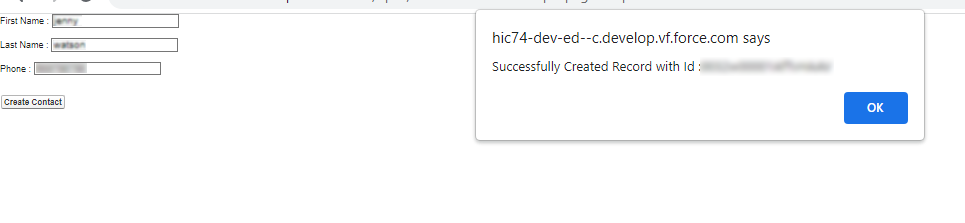
After that Preview your vf page, and enter the details for creating a new contact.



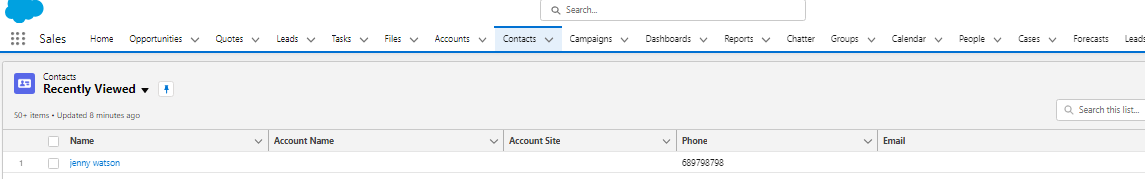
Here, we see in the above screenshot, we have created record successfully.
Method-3: ActionFunction:
- ActionFunction is used to asynchronously call an Apex Class method from a Visualforce Page using AJAX requests. Using the attribute action=”!YourMethodeName” makes it simple to invoke a controller method. Components must be one component’s children.
Lets’ make an example:
- In this example we will create account by using action function then update it asynchronously.
1). You have to create a Visualforce page by using following code.
- Now create ActionfunctionHandler.apxc:
After saving that, preview your vf page,

Method-4: Actionsupport:
A component that adds AJAX support to another component, allowing the component to be refreshed asynchronously by the server when a particular event occurs, such as a button click or mouseover.
Use this component to get user input for a controller method that does not correspond to a field on a sObject. Only apex:inputfield and apex: outfield can be used with sObject fields.
apex:actionSupport has the following attributes in our example:
- reRender:
This will help to refresh the components/section, and you can pass multiple IDs with comma separated.
- action:
action attribute specifies the controller’s action method that will be invoked when an event occurs.
- event:
It is a DOM event that generates an AJAX request.
Here, is an example for this:
After saving, make a handler for this page.
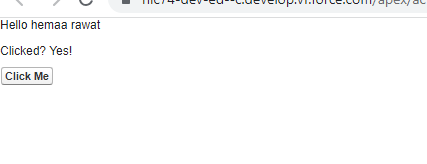
Output:

Method-5: CommandButton:
apex:CommandButton component is used to create a button on Visualforce page. apex:CommandButton must always be a child ofapex:form component, which means to create a button apex:CommandButton must written in apex:form tag. The button in the Visualforce page is rendered as an HTML output element.
Here, is the example:
Output:

Method-6:CommandLink:
One of the most important parts of Visualforce is the apex:commandLink> component. The action specified by the controller is carried out when the user clicks the link. Depending on the variable of the returned PageReference, the page either navigates to a different page or updates the current page.
- The request parameters are added to an apex:commandLink> component using nested apex:param> components.
- This component uses the “html-” prefix to support the HTML pass-through attributes.
- This component should always be the apex: form> component’s child.
Let’s create an example: creating apex visual page with custom controller:
After creating custom controller, now create vf page.
- Now save, and preview your page.
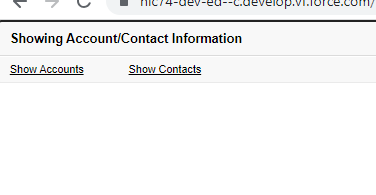
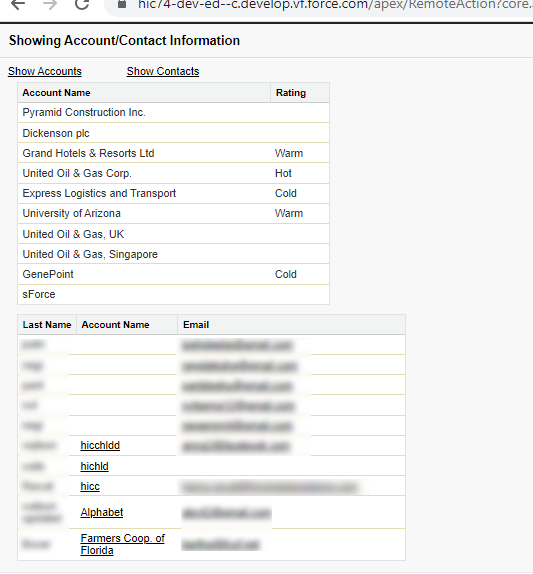
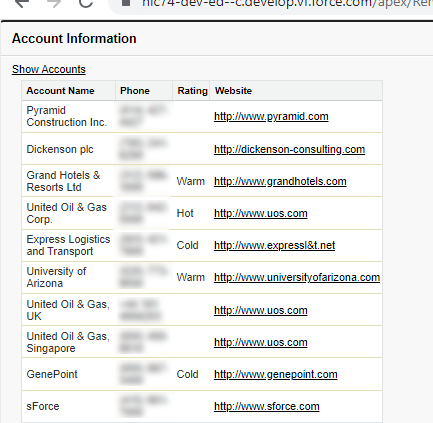
Output:

Click on the show accounts and show contacts.

Method-7:OutputLink:
A link to a URL. This component is rendered in HTML as an anchor tag with an href attribute. Like its HTML equivalent, the body of an apex:outputLink is the text or image that displays as the link. To add query string parameters to a link, use nested apex:param components.
- Syntax:
<apex:outputLink value=”https://www.salesforce.com” id=”theLink”> www.salesforce.com </apex:outputLink>
Let’s create an example to understand how we can use the apex:outputLink component inside the VF page:
- Now, save your page and create custom controller.
- After saving, preview your page.
Output:

Method-8:JavaScript Onload Method + Action Function:
The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.)
Let’s create an example:
Output:

- After saving page, now create a controller:
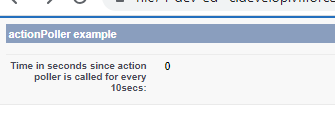
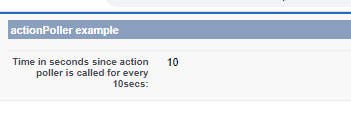
Method-9:ActionPoller:
The component is a particular kind of component that operates according to time and interval. It is a timer that sends an AJAX request to the server at predetermined intervals
Within the area that it affects, the component should be used. The should be utilized inside the component if we wish to use the with the.
In order to use the apex:actionPoller component, we have to go through the following considerations:
- The action method should be lightweight, which we define in the apex:actionPoller. In the action method, we need to avoid using DML, external service calls, and other resource-intensive operations.
- The connection is regularly refreshed by the apex:actionPoller component, so we must keep the login session alive. Due to inactivity, the apex page with the apex:actionPoller would not timeout.
- It resets itself when the apex:actionPoller component is ever re-rendered as the result of another action.
- For defining the time interval to server requests from the apex controller, we can’t use the Visualforce expression.
- We need to avoid using actionPoller with enhanced lists.
Let’s create an example for this:
Output:



Conclusion
In conclusion, Visualforce pages and Apex classes work together to enable communication and interaction in Salesforce. Visualforce pages provide the user interface for displaying and interacting with data, while Apex classes handle the logic and processing of that data.
We hope you liked the solution. We will be back with another Salesforce development solution soon. Stay tuned!
Share This Blog
Table of contents
- Methods for setting communication between VF Page and Apex Class
- Method-1: RemoteAction
- So here is the working example of @Remoteaction annotation function.
- Output:
- Method-2: RemoteObjects
- Method-3: ActionFunction:
- Method-4: Actionsupport:
- Output:
- Method-5: CommandButton:
- Output:
- Method-6:CommandLink:
- Output:
- Method-7:OutputLink:
- Output:
- Method-8:JavaScript Onload Method + Action Function:
- Output:
- Method-9:ActionPoller:
- Output:
- Conclusion